1. Next JS 프로젝트 설치
npx create-next-app 프로젝트 이름
# or
yarn create next-app 프로젝트 이름
2. 설치 후 기본적인 설정

3. public에 css,font,js,images를 이동시킵니다.

4. pages안에 Document.js를 만들어 줍니다.
import Document, {Html, Head, Main, NextScript} from 'next/document'
class MyDocument extends Document {
static async getInitialProps(ctx) {
const initialProps = await Document.getInitialProps(ctx)
return {
...initialProps
}
}
render() {
return (
<Html>
<Head>
</Head>
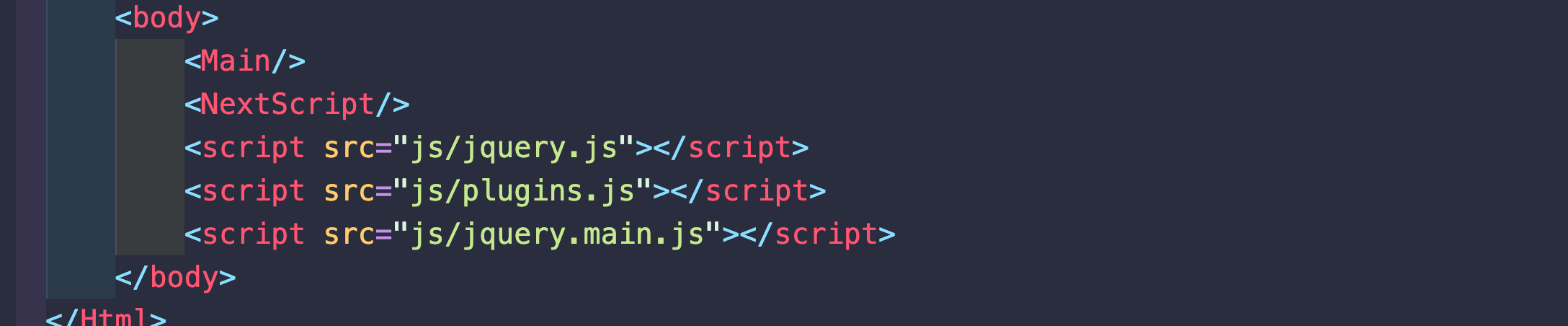
<body>
<Main/>
<NextScript/>
</body>
</Html>
)
}
}
export default MyDocument
Head 안쪽에 이런식으로 HTML 코드를 넣으시면 되십니다. (CSS 파일들 입니다. 위치는 변동 안하셔도 됩니다.)

그후 Body안에 JS 파일을 넣으시면 됩니다.

그리고 나서 드디어 component파일들을 만들으신다음 _app.js에다가 넣으시면 끝~
import Layout from "../components/Layout"
function MyApp({ Component, pageProps }) {
return (
<Layout>
<Component {...pageProps} />
</Layout>
)
}
export default MyApp
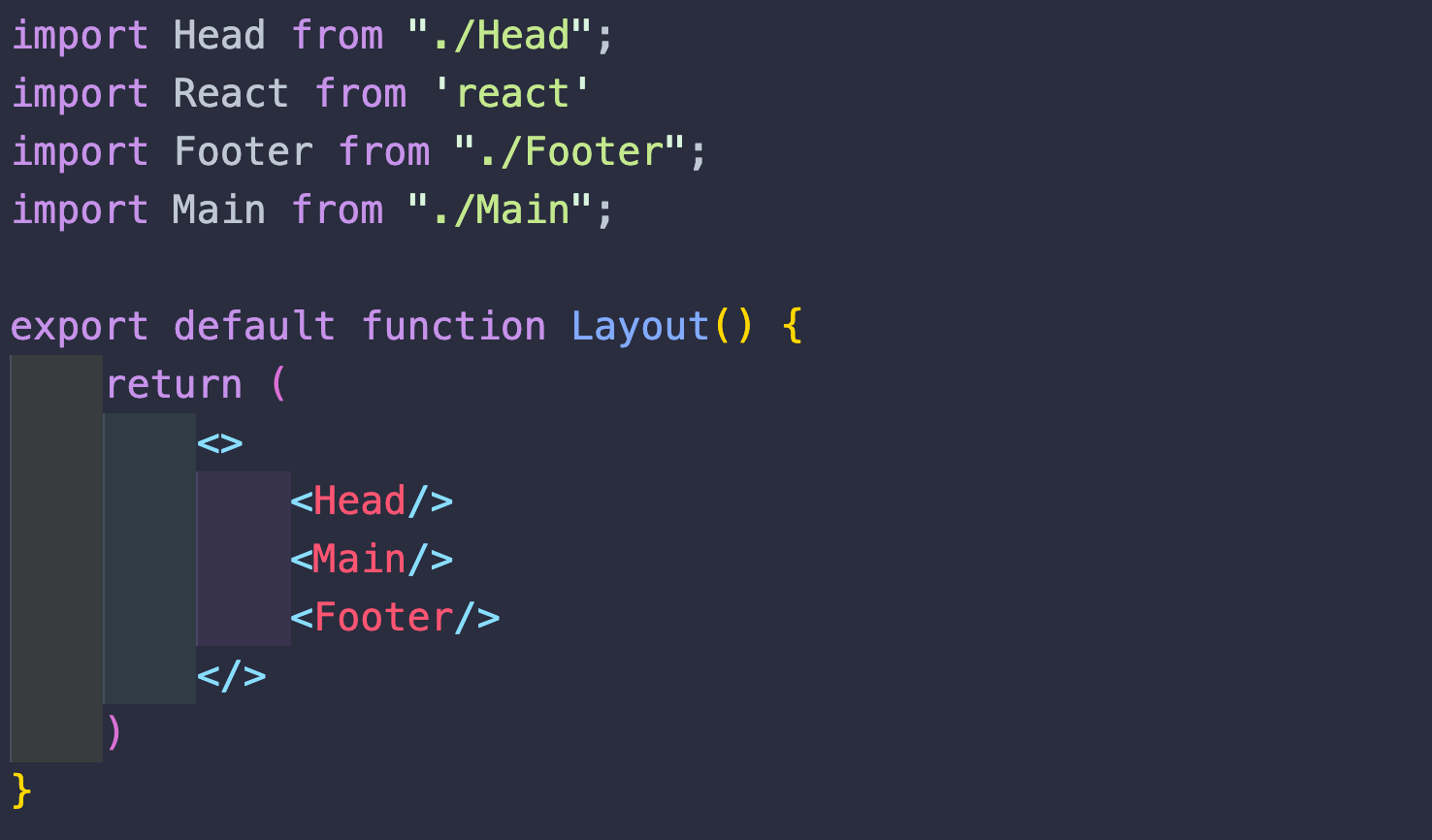
Layout.js page 입니다.

Header, Main, Footer 는 HTML에 있는 파일 알맞게 짜르신다음 코드를 작성해주시면 되십니다.
여기서 주의 할 점은 class이름은 className으로 변경해주시고 style 안에 태그 JSX스타일로 변경해주시면 됩니다.
Img tag, br, input 뒤에 꼭 / 달아서 tag를 닫아주시면 되십니다.

짠~ 이렇게 NextJs에서 HTML 코드를 사용 할 수 있습니다 .~!
'Next.js' 카테고리의 다른 글
| Nextjs depoly 꽁자로 deploy하는 법!! (0) | 2021.02.16 |
|---|---|
| 쿼리 쉽게 하자 Graph QL [Server API] (0) | 2021.02.05 |
| Next.js 별거 아니야 (0) | 2021.02.03 |



댓글