gatsby develop<React와 GraphQL을 기반으로 만들어진 framework 입니다>
배경: SSR는 구글 SEO와 update가 쉬운 점이 있었습니다. 하지만 단점으로는 서버에서 데이터를 가져오는데 시간이 오래걸릴 수 있고 매 page마다 request 요청을 해줘야하는 단점이 있었습니다.
그래서 나온것이 Gatsby !!!
SEO + Speed + update가 콤보 조합이라고 보시면 됩니다.
개념: React로 만들어진 frame work + 사이트 생성기 + 웹 개발 툴

Gastsby 설치 해보자!!
npm install -g gatsby-cli
yarn global add gatsby-cli
디렉토리 구조
public
- 정적 파일이 담겨 있는 폴더 입니다.
src
- 실제 소스코드가 있는 폴더이며, 기본 구조는 components, images, pages 3개의 폴더로
이루어져 있습니다. 리액트 기반 이므로 리액트를 개발할때와 유사하게 디렉토리 구조를 구성할 수 있습니다.
gatsby-browser.js
- 브라우저의 API를 사용하고 싶을 때 해당 파일에서 구현합니다.
gatsby-config.js
- 메타 데이터 속성 및 Gatsby의 설정들을 관리합니다.
gatsby-ssr.js
- Server Side Rendering API를 구현하기 위해 관리되는 파일입니다.
베이스로 삼을 Gatsby 테마를 고르자
Gatsby starter theme라고 구글에 치면 나오는 아래의 사이트에 가서 테마를 둘러본뒤 마음에 드는 테마를 고르면 된다.
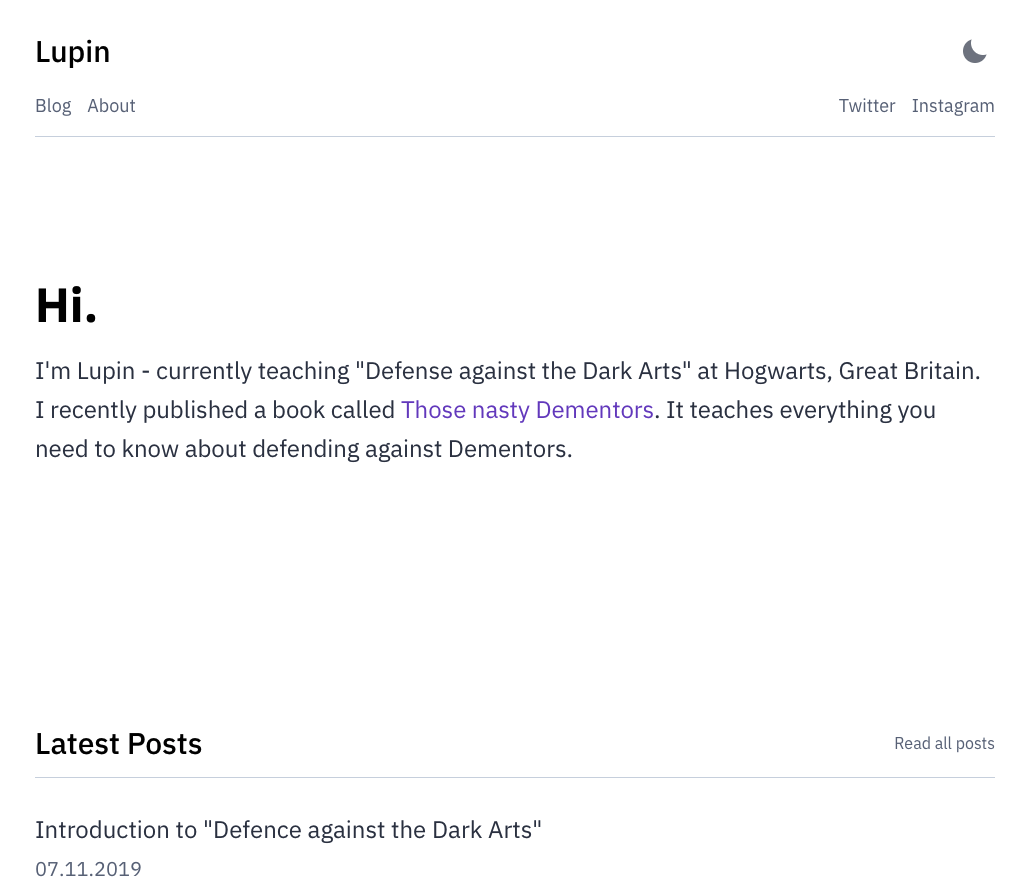
저는 gatsby-starter-minimal-blog를 골랐다.
- https://www.gatsbyjs.org/starters/?v=2
- https://www.gatsbyjs.org/starters/LekoArts/gatsby-starter-minimal-blog/
마음에 드는 테마를 클릭하면 아래에 Install this starter locally:
$ gatsby new gatsby-starter-minimal-blog https://github.com/LekoArts/gatsby-starter-minimal-blog$ cd gatsby-starter-minimal-blog
$ gatsby develop
localhost:8000을 들어가보시면 블로그를 확인 하 실수 있으세요!!

댓글